Einleitung
Ich bin selbstständiger Web-Entwickler und bin immmer auf der Suche nach interessanten Fallbeispielen, und zwar nicht nur nach den Gelungenen sondern auch nach den Problematischen. Heute möchte ich ein Beispiel für Letztere aus meinem persönlichen Erfahrungsbereich präsentieren.
Als zahlender Kunde freut es mich zwar, dass der öffentliche Verkehrsverbund der Region, VRN GmbH sich zu einer Modernisierung seines Online-Angebots www.vrn.de entschlossen und eine Webseite mit vielen sinnvollen und interessanten Informationen und Funktionen umgesetzt hat.
Leider muss ich aber feststellen, dass sich die Leistungsfähigkeit der Webseite seit deren Erneuerung insgesamt verschlechtert hat und dass gerade bei wichtigen Funktionen wie der Fahrplan-Auskunft spürbar höhere Ladezeiten und störende Fehlfunktionen auftreten, die die Bedienung langsamer und umständlicher als bei der Vorversion machen. Dies möchte ich im Folgenden anhand von vier Beispielen belegen.
Verwendete Teststellung
Die Tests, die in diesem Schreiben angeführt werden, wurden von mir wo nicht anders beschrieben am 19.11.2016 an einer DSL-16000-Verbindung der DTAG, an meinem Wohnort in Spechbach, mit einem aktuellen Firefox-Browser, mit dem Betriebssystem Windows 7 durchgeführt.
Beispiel 1: Ladezeiten aller Bild-Dateien
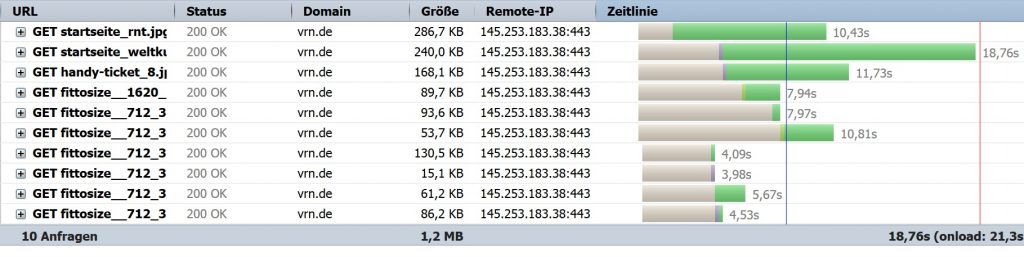
In Abbildung 1 wird das Ergebnis einer Messung der Ladezeiten des Bildmaterials der Startseite dargestellt.
In einer Messreihe, die ich tagsüber durchgeführt habe, hat das Laden der Bilder 18 Sekunden zu insgesamt 21 Sekunden Gesamtladezeit der Webseite beigetragen, davon ist der Screenshot in der Anlage beigefügt. In der Nacht habe ich die Messung wiederholt, und das Laden der Bilder dauerte 9,4 Sekunden bei 9,7 Sekunden Gesamtladezeit.
Ich kann verstehen, dass es als attraktiv oder modern gilt, eine Grafik-lastige Webseite zu präsentieren. Es sollte jedoch, wenn so vorgegangen wird, sichergestellt sein, dass das Laden der Bilder die Verfügbarkeit der Webseite nicht so massiv beeinträchtigt, wie das derzeit der Fall ist. Die benötigte Zeit zur Übertragung der Bild-Datenmenge von 1.2 MB steht in keinem Verhältnis zur Bandbreite meiner Anbindung; der Server, auf dem die Bilder liegen, liefert die Daten zu langsam aus.
Zum Vergleich: Die Webseite der Verkehrsbetriebe von Novosibirsk, Russland (www.nsk-metro.ru) lädt 1,6 MB Bildmaterial auf der Startseite in 3,6 Sekunden bei 3,9 Sekunden Gesamtladedauer, die Webseite der regionalen Verkehrsbetriebe von Cleveland, Ohio, USA (www.riderta.com) lädt 739 KB an Bildern in 2,4 Sekunden bei 3 Sekunden Gesamtladedauer, und die Webseite des Verkehrsverbunds Rhein-Mosel (www.vrminfo.de) lädt 141 KB an Bildern in 2,1 Sekunden bei 2,2 Sekunden Gesamtladedauer. Die aktuelle Antwortgeschwindigkeit des Webservers von www.vrn.de hält keinem Vergleich Stand.
Beispiel 2: Größe und Qualität der dekorativen Bilder
Das Bild mit dem größten Datenaufkommen auf der Startseite war zum Zeitpunkt der Messung dieses Foto:
Das Bild ist 1620 x 600 Pixel groß, die Bild-Datei ist im Format JPEG. Den Metadaten (EXIF) entnehme ich: Die Bild-Datei wurde am 15.11.2016 mit Adobe Photoshop Elements 12 für Windows aus einer Bild-Datei im Format TIFF erstellt.
Ich habe Verständnis dafür, dass eine moderne Webseite auch ein Werbemittel sein soll, visuell attraktiv gestaltet werden muss, und dass dabei auch komplexe Fotografien zum Einsatz kommen. Im vorliegenden Beispiel sind aber in der Bild-Datei für den Web-betrieb sinnlose Meta-Daten enthalten, ca. 20% des übertragenen Bildbereichs sind auf der Webseite gar nicht sichtbar, und ich halte das Bild für bei weitem zu hoch aufgelöst; beim Benutzer werden Ladezeit und Datenvolumen ohne erkennbaren Mehrwert verschwendet.
Beispiel 3: Die interaktive Fahrplan-Auskunft
Es steht für mich außer Frage, dass die relevante Funktion der Startseite www.vrn.de die Fahrplan-Auskunft mit den Text-Eingabefeldern “Von” und “Nach” ist, und als Anwender begrüße ich die prominente Platzierung dieser für mich persönlich wichtigen Funktion. Die beiden Eingabefelder sind mit einer Vervollständigungs-Funktion ausgestattet. Diese Funktion gibt ab dem ersten eingegebenen Zeichen Vorschläge von Orten und Haltestellen aus, deren Bezeichnung mit der eingegebenen Zeichenkette beginnt.
Bereits ab dem ersten eingegebenen Zeichen Vervollständigungen anzubieten, halte ich im vorliegenden Anwendungsfall für suboptimal. Gebe ich “S” für meinen Wohnort Spechbach ein, verschwendet die Anwendung Zeit und Datenvolumen für die Ermittlung eines einzelnen Vorschlags, und der einzige für die Eingabe “S” angebotene Vorschlag ist “Stuttgart”, ein Ort, der gar nicht im VRN liegt.
Ich kann verstehen, dass eine interaktive Vervollständigungs-Funktion als eine benutzerfreundliche Einrichtung erachtet wird. So, wie sie auf www.vrn.de implementiert ist, ist das aber nicht der Fall.
Schon mit einfachen Optimierungen könnte eine Verbesserung erzielt werden, zum Beispiel könnten Vervollständigungen erst ab dem dritten eingegebenen Zeichen angeboten werden. Die Qualität der Vorschläge zu verbessern, wäre sicher eine größere und subtilere Aufgabe; dort wäre es eine relativ einfach umzusetzende Verbesserung, Orten, die im VRN liegen, in der Reihenfolge der auszuliefernden Vorschläge eine höhere Präferenz zu erteilen als Orten im sonstigen Bundesgebiet.
Anmerken möchte ich, dass sich die bereits in Beispiel 1 geschilderten generell schlechten Antwortzeiten des Webservers sehr zum Nachteil der Verfügbarkeit der Auskunfts-Funktion auswirken.
Beispiel 4: Initialisierung der Vorschlags-Funktion
Weil das Laden der Bilder wie in Beispiel 1 beschrieben relativ langsam ist, habe ich außerdem festgestellt, dass die in Beispiel 3 beschriebene Vervollständigung-Funktion nicht aufgerufen wird, bis das Laden des gesamten Bildmaterials abgeschlossen ist.
Ich kann verstehen, dass die Qualitätskontrolle des VRN in erster Linie Art und Umfang der erbrachten Leistungen abnimmt, und nicht alle Konstellationen von Browser, Datenverbindung, Anwendungsfall u.a. testen kann, dafür gibt es einfach zu viele. Das beobachtete Verhalten der bis zum Abschluss des Ladens der Bilder blockierten Eingabefelder ist jedoch ein Programmierfehler, der durch Prüfen mit realistischen Anbindungen und Endgeräten schnell zutage tritt.
Empfehlungen
Das Einzugsgebiet des VRN besteht zum Großteil aus ländlichem Raum mit nicht-Breitband-Datenverbindungen, und Deutschland hat insgesamt ein Problem mit zuverlässigen mobilen Datenverbindungen; eine Qualitätskontrolle muss die realen Anwendungsbedingungen berücksichtigen; der Webserver muss Dateien und Datensätze schneller ausliefern; die Datenmengen müssen optimiert und die Anzahl der Abfragen muss reduziert werden.
Die Ideen und Vorstellungen hinter der Funktionalität der Webseite sind generell ansprechend; die technische Umsetzung halte ich aber für fragwürdig, und ich glaube, dass viele essenzielle Funktionen nicht ausreichend getestet worden sind.
Ich empfehle die Integration eines geeigneten Micropayment-Systems sowie eine adaptive Preisberechnung zur komfortablen Abwicklung des Fahrkarten-Verkaufs direkt auf der Webseite; irgendwelche App-Aktivitäten könnten dann zugunsten einer Web-basierten Lösung mit wesentlich besserer da barrierefreier, simpler und einheitlicher Verbreitung eingestellt werden, was die Kapazitäten des VRN unter anderem im Qualitätsmanagement entlasten und fokussieren würde. Ich habe den Aufstieg und Niedergang des “App-Hypes” miterlebt und rate davon ab, der App-Entwicklung noch Geld hinterher zu werfen.
Es würde mich als Kunden des VRN auf jeden Fall freuen, wenn die Verbesserung der Webseite www.vrn.de aktiv unternommen wird, denn ein leistungsfähiger und moderner Nahverkehr bedeutet für mich einen echten Standortvorteil.