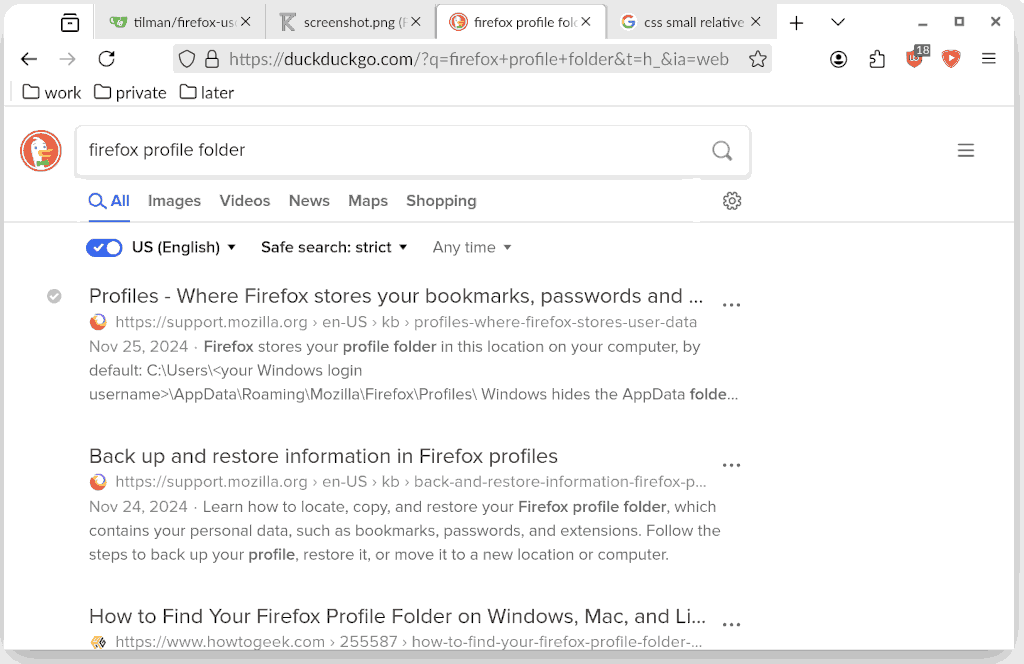
Using userChrome.css, based on the CSS generated by the “Firefox 89 Styling Proton UI” assistant, i have made some adjustments to the Firefox UI that make browser tabs be more connected, i.e. not look like “floating buttons”. They also are much more compact. Screenshot:
Gitea project firefox-user-chrome-cssLast 3 commits in branch "main":2025-01-06 by Tilman Kranz: 52011e7b Merge branch 'main' of ssh://tk-sls.de:2223/tilman/firefox-user-chrome-css2025-01-06 by Tilman Kranz: 6680731d update2025-01-06 by Tilman Kranz: 0f4ec6f1 inactive tab bgcolor adjust for dark themesThis project has currently no releases. From Alpha To Beta
From Alpha To Beta
4. November 2025 in Music.
A title with multiple meanings for a song that very possibly has none.
 A Different Beat
A Different Beat
20. Juli 2025 in Music.
Some electronic beat music featuring vocal sample “Fiona & Maike (Root D)”, part of Ableton Live’s extension pack “Voice Box”:
A simple GUI for basic Package Management with Apt
2. Dezember 2024 in Administration, GNU/Linux, Programming, Technology.
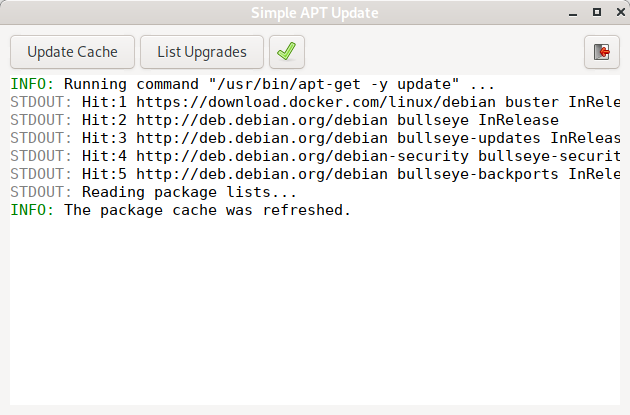
The tool presented here, “Simple Apt Update” (simple-apt-update) is nothing more than a front-end to the non-interactive execution of apt-get update|full-upgrade and apt list --upgradeable. It can look like this:
Utility to search for XDG Desktop Files
3. November 2024 in Administration, GNU/Linux, Programming, Technology.
In my previous article Print XDG Desktop Definition for Application i described a way to search the various “applications” sub-directories of the known XDG data directories for .desktop-files that match certain search criteria.
The short shell script from that article is now available as a commandline utility, including the usual bells and whistles such as option parsing and a manpage. Also, it now supports more exact control over which directives in the desktop files are searched and which are displayed in the search results.
Here is an example searching for any desktop files containing “firefox” in their “Name”or “Exec” directives, displaying the “Name”, “Comment” and “Exec” directories of each result:
xdg-desktop-search -v -s Exec -s Name -d Name -d Comment -d Exec firefox
The utility is available here:
Gitea project xdg-desktop-searchLast 3 commits in branch "main":2025-06-03 by Tilman Kranz: d27e54cd clarification of json output2025-05-30 by Tilman Kranz: e3c2e719 document option --quiet2025-05-30 by Tilman Kranz: 0ad7f261 support options --json and --quietGetting Alerted on Expiring GPG Keys
3. August 2024 in Administration, GNU/Linux, Programming.
GnuPG is a powerful cryptographic tool that enjoys widespread support by F/LOSS mail user agents. However, due to a lack of conventional public key management it is plagued by key-related issues. One such issue is the expiry of GnuPG keys, which often goes unnoticed by affected messaging partners until such time when it actually disturbs messaging between them.
The way user agents handle key expiry situations can roughly be described as follows:
(i) If the GnuPG key of a sender of a message is expired, user agents can not regard it as valid, and the attempt to sign the message using the sender’s key will fail. Once the GnuPG key of a user has expired the user will realize this situation without an external alerting mechanism only when trying to sign a message.
(ii) If the GnuPG key of an intended recipient of a message is expired, user agents can not regard it as valid; the attempt to encrypt a message using an expired key of a recipient will fail. Also, the sending of an encrypted message to multiple recipients, where a subset of the recipients feature expired public keys, can be blocked. Other users will realize this situation once they try to send an encrypted message to the user in question.
In the proposed setup specific GnuPG keys (specified using a list of key IDs) stored in ~/.gnupg are scanned periodically. The scan is repeated daily, at 11 A.M. local time (which can be changed to whatever systemd timers support). The tolerated remaining validity will be set to “more than 30 days” (this, too, can easily be set to a different value).
 The Noise
The Noise
4. November 2025 in Music.
Even taking the digital synthesizers to their limits can neither explain nor convey what tinnitus really is like.
Redirect PulseAudio/PipeWire over TCP/IP network
8. Oktober 2023 in Administration, GNU/Linux, Multimedia, Technology.
If you have two Linux hosts, host1 and host2, both running PulseAudio (or Pipewire with PulseAudio backwards compatibility) and you want host2 to use the speakers on host1, then you can use a PulseAudio TCP server on host1 and a “tunnel sink” on host2 to do that.